Kenapa harus Menghilangkan CSS, Javascript, dan Widget Bundle Blogger?
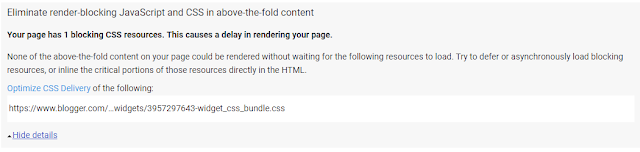
Menghapus CSS, Javascript, dan Widget Bundle Blogger merupakan salah satu optimasi untuk mempercepat loading blog dengan menyembunyikan CSS, Javascript, dan Widget Bundle bawaan blogger yang akan termuat otomatis saat blog dibuka. Misalnya jika kita cek blog di Google PageSpeed Insight maka akan muncul peringatan seperti ini.
Tentunya memiliki blog dengan loading yang cepat akan membuat pengunjung lebih betah dan akan lebih mudah lagi untuk Search engine merayapi blog sobat. Nah, untuk mengatasi masalah ini kita harus mengedit beberapa tag HTML di template blog agar kode CSS, Javascript, dan Widget Bundle bawaan Blogger agar tidak lagi termuat otomatis di blog.
Peringatan : Dengan melakukan tips yang akan saya bagikan ini sebagian besar widget bawaan blogger tidak akan bekerja dengan baik, jadi backup template terlebih dahulu sebelum melakukan optimasi ini.
Jika sudah siap, silakan ikuti langkah-langkah di bawah ini.
Cara Menghapus CSS, Javascript, dan Widget Bundle Blogger
Buka Blogger > Klik menu Tema > Klik tombol Edit HTML kemudian cari kode pembuka head di bawah ini
<head>Ganti dengan kode di bawah ini
<head>Selanjutnya cari kode ini untuk menyembunyikan CSS Reset
<b:skin><![CDATA[Ganti dengan kode di bawah ini
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>Cari kode ini
]]></b:skin>Ganti dengan kode di bawah ini
</style>Selanjutnya untuk kode penutup head, cari kode ini
</head>Ganti dengan kode di bawah ini
</head><!--<head/>-->Langkah selanjutnya untuk kode penutup body, cari kode ini
</body>Ganti dengan kode di bawah ini
<!--</body>--></body>Masih lanjut? Oke, masih ada dua lagi. Sekarang pada kode pembuka dan penutup HTML, cari kode ini
Kode pembuka HTML
<html>Ganti dengan kode di bawah ini
<HTML expr:dir='data:blog.languageDirection'>Kode penutup HTML
</html>Ganti dengan kode di bawah ini
</HTML>Nah, selesai! Selanjutnya klik tombol Simpan tema (klik refresh jika muncul popup peringatan dari halaman Blogger). Bagaimana, Cukup mudah bukan? Silakan cek blog sobat di Google PageSpeed Insight. Jika sudah meningkat maka langkah-langkah di atas sukses diterapkan pada blog sobat.
Saya sendiri sudah melakukan optimasi di atas pada blog ini, untuk hasilnya bisa sobat cek di link ini
Data kecepatan diperbarui setiap minggu, dan hasil optimasi disimpan dalam cache selama 30 detik. Untuk melihat analisis pengoptimalan yang diperbarui, harap tunggu selama 30 detik sebelum menjalankan kembali tes.
Dapat kita ketahui kalau data kecepatan blog akan diupdate setiap minggu, jadi tunggu minimal satu minggu kemudian cek kembali alamat blognya untuk mengetahui perubahan di kolom Speed PageSpeed Insight.
Beberapa perbaikan Setelah Menghapus CSS, Javascript, dan Widget Bundle Blogger
Adapun efek yang diberikan setelah melakukan optimasi di atas, berikut beberapa perbaikan yang saya lakukan pada blog ini
Blog pager
Silakan tambahkan atau edit CSS blog pager pada template
#blog-pager-newer-link{float:left}
#blog-pager-older-link{float:right}
#blog-pager{text-align:center}Formulir kontak
Tombol mengirim dari widget formulir kontak biasanya tidak akan bekerja seperti sebelumnya, silakan tambahkan kode ini setelah kode HTML formulir kontak (Khusus widget formulir kontak yang ditambahkan di halaman statis)
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '7342017194742683056';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d7342017194742683056','//jentsuuid.blogspot.com/','7342017194742683056');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '7342017194742683056', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>Ganti semua kode yang ditandai dengan URL dan ID blog sobat. Baca selengkapnya di sini : Cara Terbaru Menambahkan Formulir Kontak di Blog
Demikian jawaban dari pertanyaan sobat blogger tentang Cara Menghapus CSS, Javascript, dan Widget Bundle Blogger. Semoga bermanfaat dan wassalam.