Mungkin sudah banyak yang sudah tahu bagaimana cara menambahkan widget share dan mungkin juga ada sebagian yang belum tahu, jadi tidak ada salahnya kali ini JENTSUU TV akan berbagi tips Mudah! Memasang Widget ShareThis pada Blog dengan efek melayang di pinggir halaman atau dipasang di dalam postingan blog. Tips ini juga sekaligus untuk menjawab permintaan dari Andika Pandanu lewat formulir kontak blog ini sebagai berikut
Bagi yang ingin memasang widget ShareThis ini silakan ikuti langkah-langkah di bawah ini.
Mudah! Memasang Widget ShareThis pada Blog
Pertama, jika sobat belum memiliki akun di ShareThis silakan daftar terlebih dahulu di link ini https://www.sharethis.com. Cara daftarnya klik menu Account di pojok kanan atas halaman ShareThis, kemudian akan muncul halaman seperti ini dan klik tulisan Sign up - it's free
Kemudian tambahkan keterangan email, password dan alamat blog di halaman selanjutnya. Klik tanda centang di Privacy Notice dan klik tombol GET STARTED - IT'S FREE
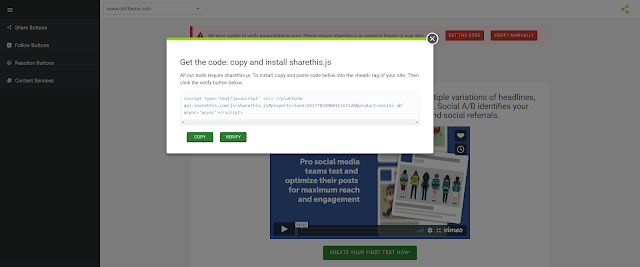
Setelah masuk di dasbor ShareThis, klik tombol Get The Code untuk memverifikasi
Kemudian klik tombol Copy dan pastekan kode tersebut di dalam template editor blog sebelum kode </head> atau kode </head><!--<head/>-->, jika sudah ditambahkan klik tombol Simpan tema.
Jika terdapat pesan kesalahan saat klik tombol Simpan tema, silakan tambahkan kode amp; pada link JS ShareThis contohnya seperti ini
<script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=5aee32b17782d000113e1528&product=social-ab' async='async'></script>Tambahkan dengan kode yang saya tandai di bawah ini
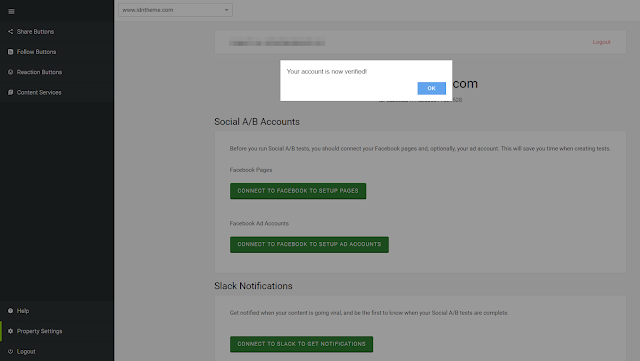
<script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=5aee32b17782d000113e1528&product=social-ab' async='async'></script>Jika sudah, kembali ke dasbor ShareThis dan klik tombol Verify. Setelah itu akan muncul pesan All systems go! We've verified sharethis.js in installed dan Widget ShareThis siap digunakan. Biar lebih afdol, sekarang sobat klik menu Property Settings. Kemudian klik tombol Resend Verification Email dan cek email untuk verifikasi email dari ShareThis.
Nah sekarang sobat tinggal mengaktifkan tombol mana yang ingin dimunculkan di blog, klik menu Share Buttons dan pilih style yang ingin digunakan. Misalnya saya pilih Sticky Share Buttons, maka aktifkan tombol dari off ke on seperti ini
Di sini sobat juga bisa mengatur tombol share apa saja yang ingin diaktifkan dan beberapa pengaturan lainnya dengan mudah.
Tambahan
Reaction Buttons
Untuk mengaktifkan tombol Reaction Buttons, sobat hanya perlu pilih menu Reaction Buttons kemudian klik Inline Reaction Buttons dan klik tombol radio dengan posisi off ke on
Kemudian tambahkan kode HTML Reaction Buttons ini ke dalam template setelah kode <data:post.body/> paling bawah
<b:if cond='data:blog.pageType == "item"'>
<div class='sharethis-inline-reaction-buttons'/>
<div class='clear'/>
</b:if>GDPR Compliance tool
Untuk mengaktifkan fitur GDPR Compliance tool, cukup klik menu GDPR kemudian klik tombol dari off ke on pada menu sebelah kanan dan edit bagian pengaturannya sesuai kebutuhan
Itulah tentang Mudah! Memasang Widget ShareThis pada Blog, semoga bermanfaat dan salam bahagia.